JS Resize Observer, 요소의 크기 변화 관찰

# 개요
Resize Observer는 대상 요소의 크기 변화를 관찰하고 콜백을 실행하는 API입니다.
크기 변화를 제어할 경우 발생할 수 있는 무한 콜백 루프나 순환 종속성(Circular dependency) 등의 다양한 문제 없이 사용할 수 있습니다.
new ResizeObserver를 통해 생성한 인스턴스(ro)로 관찰자(Observer)를 초기화하고 관찰할 대상(Element)을 지정합니다.
생성자는 1개의 인수(callback)를 가집니다.
12345// 관찰자 초기화 const ro = new ResizeObserver(callback) // 관찰할 대상(요소) 등록 ro.observe(element)
# 콜백
관찰할 대상이 등록되거나 크기 변화가 생기면 관찰자는 콜백을 실행합니다.
콜백은 2개의 인수(entries, observer)를 가집니다.
12const ro = new ResizeObserver((entries, observer) => {}) ro.observe(element)
# entries
entries는 ResizeObserverEntry 인스턴스의 배열로, .observe() 메소드로 관찰하는 대상들을 의미합니다.
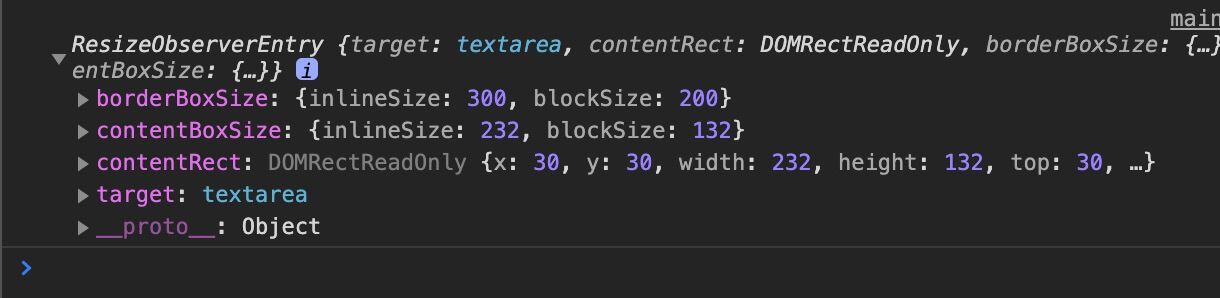
ResizeObserverEntry는 다음 속성들을 포함합니다.
contentRect(legacy): 관찰 대상의 사각형 정보(DOMRectReadOnly)target(legacy): 관찰 대상 요소(Element)contentBoxSize: 관찰 대상의content-box(content) 크기borderBoxSize: 관찰 대상의border-box(content + padding + border) 크기
123456789const ro = new ResizeObserver((entries, observer) => { entries.forEach(entry => { console.log(entry) }) }) ro.observe(element1) ro.observe(element2) // ...
 zoom_out_map
zoom_out_map
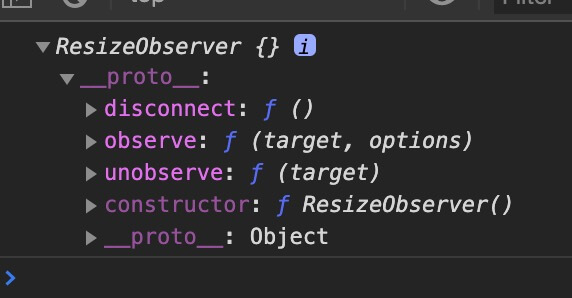
# observer
콜백이 실행되는 해당 인스턴스를 참조합니다.
 zoom_out_map
zoom_out_map
# 메소드
# observe
대상 요소의 관찰을 시작합니다.
12345678910const ro1 = new ResizeObserver(callback1) const ro2 = new ResizeObserver(callback2) const div = document.querySelector('div') const button = document.querySelector('button') const textarea = document.querySelector('textarea') ro1.observe(div) // DIV 요소 관찰 ro2.observe(button) // BUTTON 요소 관찰 ro2.observe(textarea) // TEXTAREA 요소 관찰
# unobserve
대상 요소의 관찰을 중지합니다.
1234567891011const ro1 = new ResizeObserver(callback1) const ro2 = new ResizeObserver(callback2) // ... ro1.observe(div) ro2.observe(button) ro2.observe(textarea) ro1.unobserve(button) // Nothing.. ro2.unobserve(button) // BUTTON 요소 관찰 중지
# disconnect
ResizeObserver 인스턴스가 관찰하는 모든 요소의 관찰을 중지합니다.
12345678910const ro1 = new ResizeObserver(callback1) const ro2 = new ResizeObserver(callback2) // ... ro1.observe(div) ro2.observe(button) ro2.observe(textarea) ro2.disconnect() // `ro2`가 관찰하는 모든 요소(BUTTON, TEXTAREA) 관찰 중지
# 예제
끝까지 읽어주셔서 감사합니다.
좋아요와 응원 댓글은 블로그 운영에 큰 힘이 됩니다!